# 네이버 블로그/ 카페 동영상 저장하는 방법 (Chrome 활용방법)
(네이버 블로그 동영상 또는 카페에 게시된 동영상을 다운로드하는 방법)
네이버 블로그나 카페를 이용하다보면, 아래와 같이 게시된 영상을 다운로드하고 싶은 경우가 있으나, 안타깝게도 네이버 블로그/카페는 동영상 저장 기능을 지원하지 않는다.
 |
| 네이버 블로그/ 네이버 카페 |
아래 정리된 5단계를 따라 하면 쉽게 네이버 블로그 및 카페에 게시된 동영상을 저장할 수 있다.
Step1. 크롬(Chrome) 브라우저 실행
- 크롬(Chrome) 브라우저가 필요하다.
- 요즘은 윈도우에 기본으로 설치되어 있는 MS의 Edge(구.Explorer)보다는 크롬(Chrome)을 많이 사용하긴 하지만 이번 포스팅에서 소개하는 방법을 사용하기 위해서는 크롬 브라우저를 설치해야 한다.
* 참고로 크롬(Chrome)은 구글(Google)에서 만든 브라우저다.
- 혹시 설치가 필요한 분들은 검색창에 '구글 크롬'으로 검색하거나, 여기 링크(구글 크롬 공식 사이트)로 들어가 다운로드를 하면 된다.
Step2. 크롬 브라우져에서 F12를 눌러 개발자 도구 실행
- 크롬 브라우저를 실행시키고 F12를 누르면 아래와 같이 개발자 툴 (DEV Tool) 화면이 뜬다. 뭔가 복잡한 개발 화면이 보이지만, 이 화면의 정보를 통해 동영상의 실제 주소를 추적할 예정인데, 우리가 실제 봐야 할 부분은 어렵지 않으니 걱정 접어두시길..
 |
| 크롬 개발자 도구 |
Step3. 동영상이 게시된 사이트로 이동하자
- F12를 눌러 개발자 툴을 열어서 이동해도 되고
- 동영상 게시된 화면에서 F12를 눌러도 된다. (단, 이런 경우는 Ctrl+R을 눌러 refresh를 해줘야 하고, refresh를 시도하다 해당 카페 또는 블로그의 홈페이지로 이동할 수 있으니 홈페이지로 이동한 경우에는 개발자 툴이 떠 있는 상태에서 다시 동영상 게시글 화면으로 이동해야 한다.)
- 아래와 같이 영상이 게시된 화면에서 오른쪽에 개발자 툴이 떠 있도록 해야 한다
 |
| 네이버 블로그, 개발자 툴 DEV tool |
Step4. 개발자 툴에서 동영상 정보를 찾자
4-1) 아래에 표시된 부분이 선택되어 있는지 확인하자.
Network, Fetch/XHR
 |
| Chrome DEV Tool : Fetch/XHR |
4-2) 하단의 세부 정보 중 "Name"항목이 영문(알파벳)과 숫자로만 이루어진 부분을 찾자.
- 스크롤 하면서 쭉 내려보다 보면 쉽게 찾을수 있음
 |
| Chrome DEV Tool detail |
4-3) 해당 항목을 한번 클릭하면 오른쪽에 세부 내용이 뜨고,
그 중에서 "Video" 부분을 찾아 클릭하고, 아래에 "List"를 클릭하면
아래 파란색으로 표시된 ▶0, ▶1, ▶2, ▶3으로 시작하는 부분을 찾을 수 있다.
4-4) ▶0, ▶1, ▶2, ▶3에는 동영상 해상도별로 동영상 소스(주소) 정보를 가지고 있다.
하나씩 눌러서 원하는 해상도의 동영상 소스가 어디있는지 확인한다.
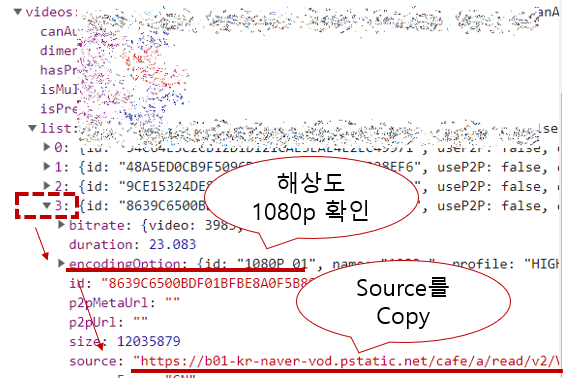
- 아래 샘플의 경우에는 ▶3을 눌러보니, Encording option에서 해상도 1080p를 확인할 수 있었고, 아래 Source를 보면 http://~~~정보를 확인할 수 있다.
 |
| Chrome DEV Tool detail3 |
4-5) Source의 따옴표 (" ")안에 있는 주소를 복사한다.
Step5. 복사한 영상 주소로 접속 후 다운로드
- 복사한 주소로 접속시, 맨 앞/뒤에 따옴표(" ")가 없는지 꼭 확인한다.
- 복사한 주소를 크롬 브라우저 주소창에 넣어 접속을 하면 해당 영상이 뜨게 되고, 영상하단의 오른쪽에 있는 점세개를 누르면 다운로드 메뉴를 통해 영상 다운로드가 가능해진다.
 |
| 네이버 카페/블로그 영상 다운로드 |

